

Seekr
Seekr is a marketplace that connects hourly and entry level workers with local businesses. Their mission is to make hiring quicker, easier and more engaging by humanizing the digital recruiting process.
Client:
Seekr
Project type:
Industry design project
Scope:
User interview
Persona
User flow
Low-fi mockup
High-fi mockup
My role:
UX/UI Designer
Duration:
4 weeks
September - October, 2022
WHAT IS THE CONTEXT?
Seekr is incorporating a new dimension to the app in which employers can "vouch" for employees on their soft skills and their job experience. The purpose of this is to decrease the time/hassle associated with verifying references for hourly and entry level workers. This project will map user flows, create design recommendations, and obtain user feedback for this new dimension.
THE PROBLEM
Seekr’s current challenge is that they need to find a lightweight solution to have references vouch for their job seekers and how to retain these references to vouch for other job seekers on Seekr.
MY ROLE
My role was to create a new “vouch” user experience for three user personas (job seeker, voucher, and employer) and design a high fidelity prototype.
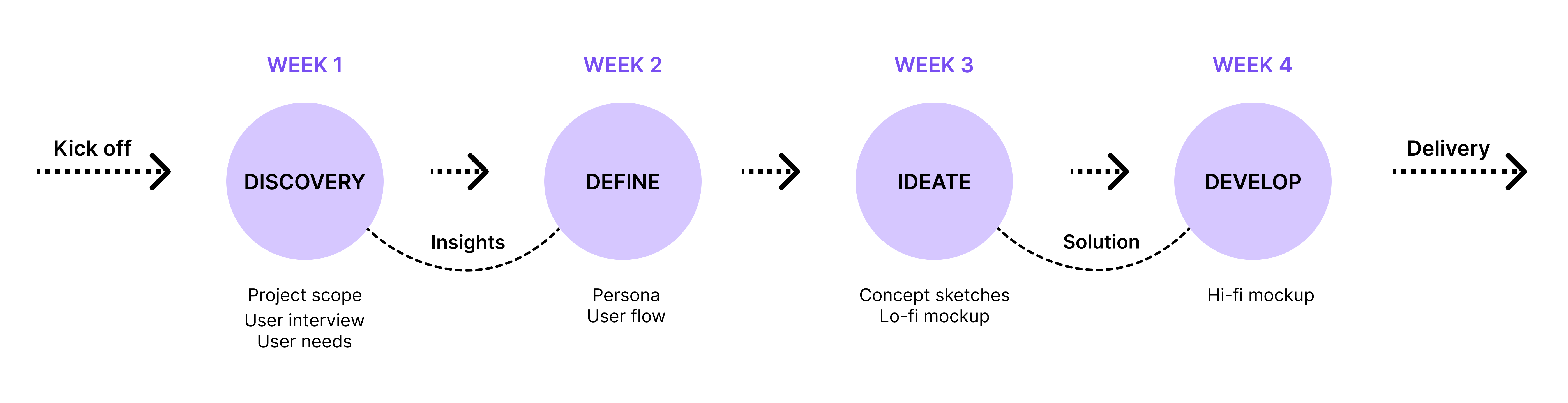
DESIGN APPROACH

USER INTERVIEW
Our team conducted user interviews with four people: 2 Job Seekers
and 2 Vouchers.
We also came up with the interview questions to ask business
owners and provided them to the stakeholder so that the
stakeholder can interview one of the business owner users of their
app and return the answers to our team.
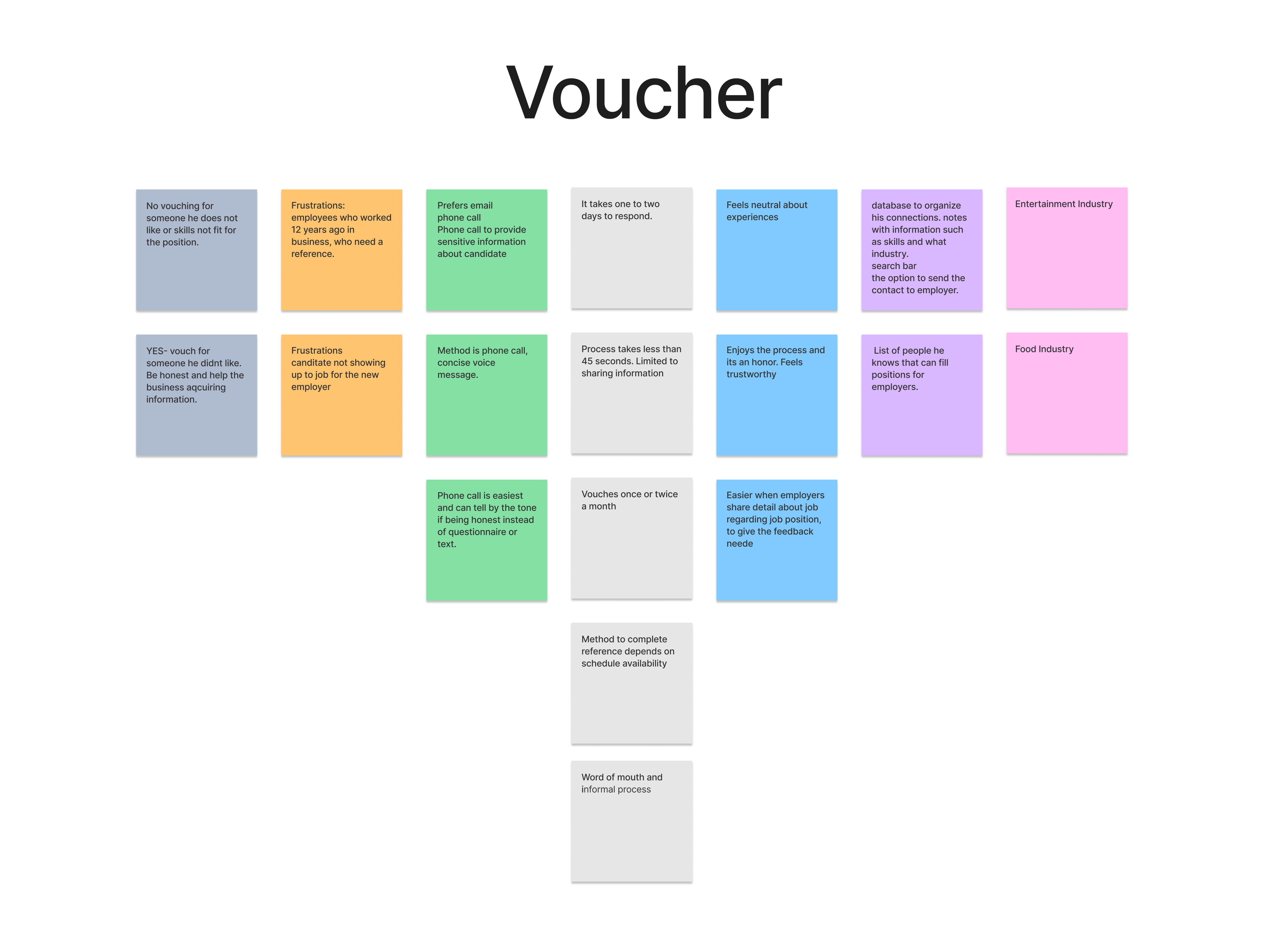
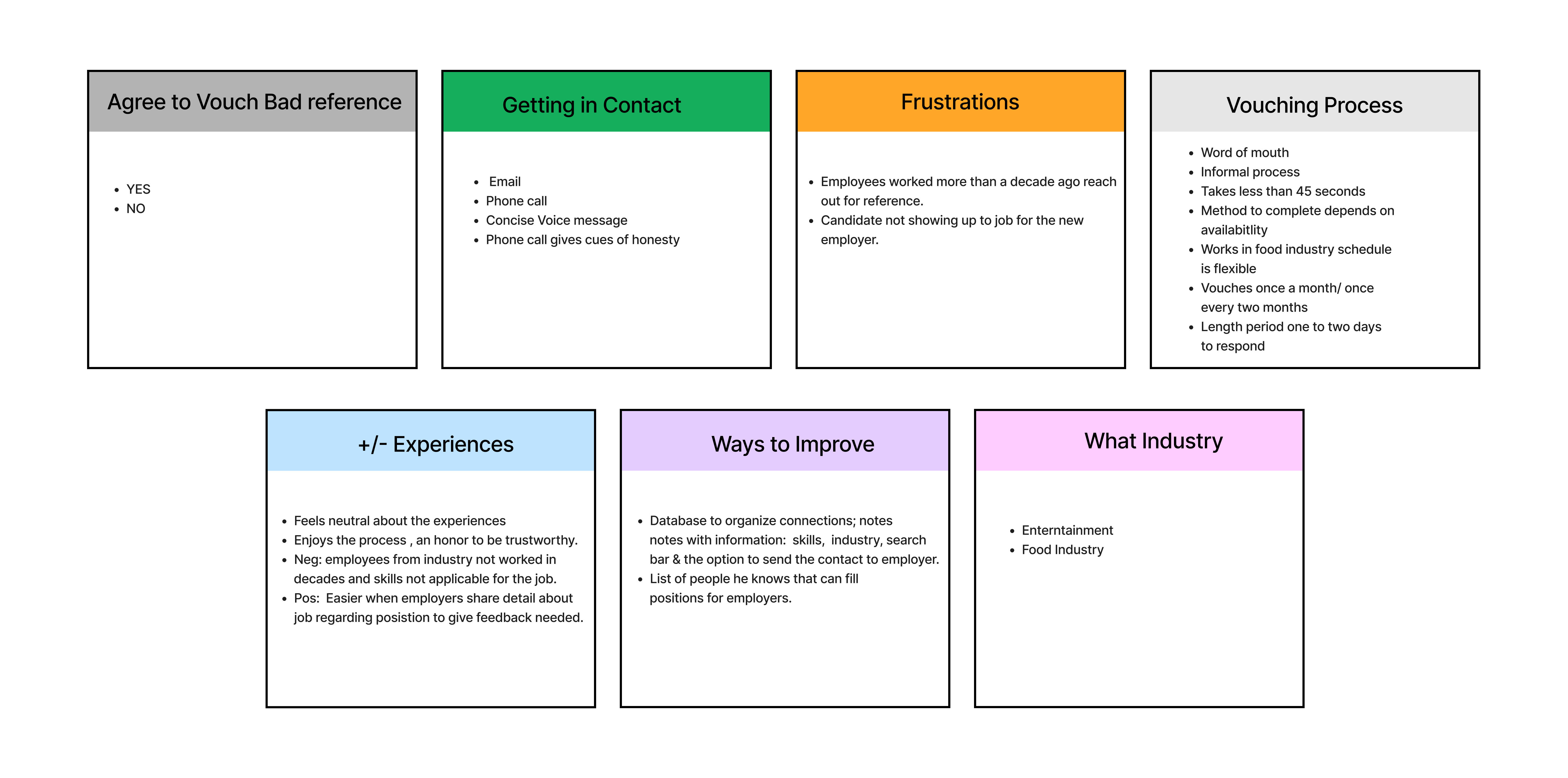
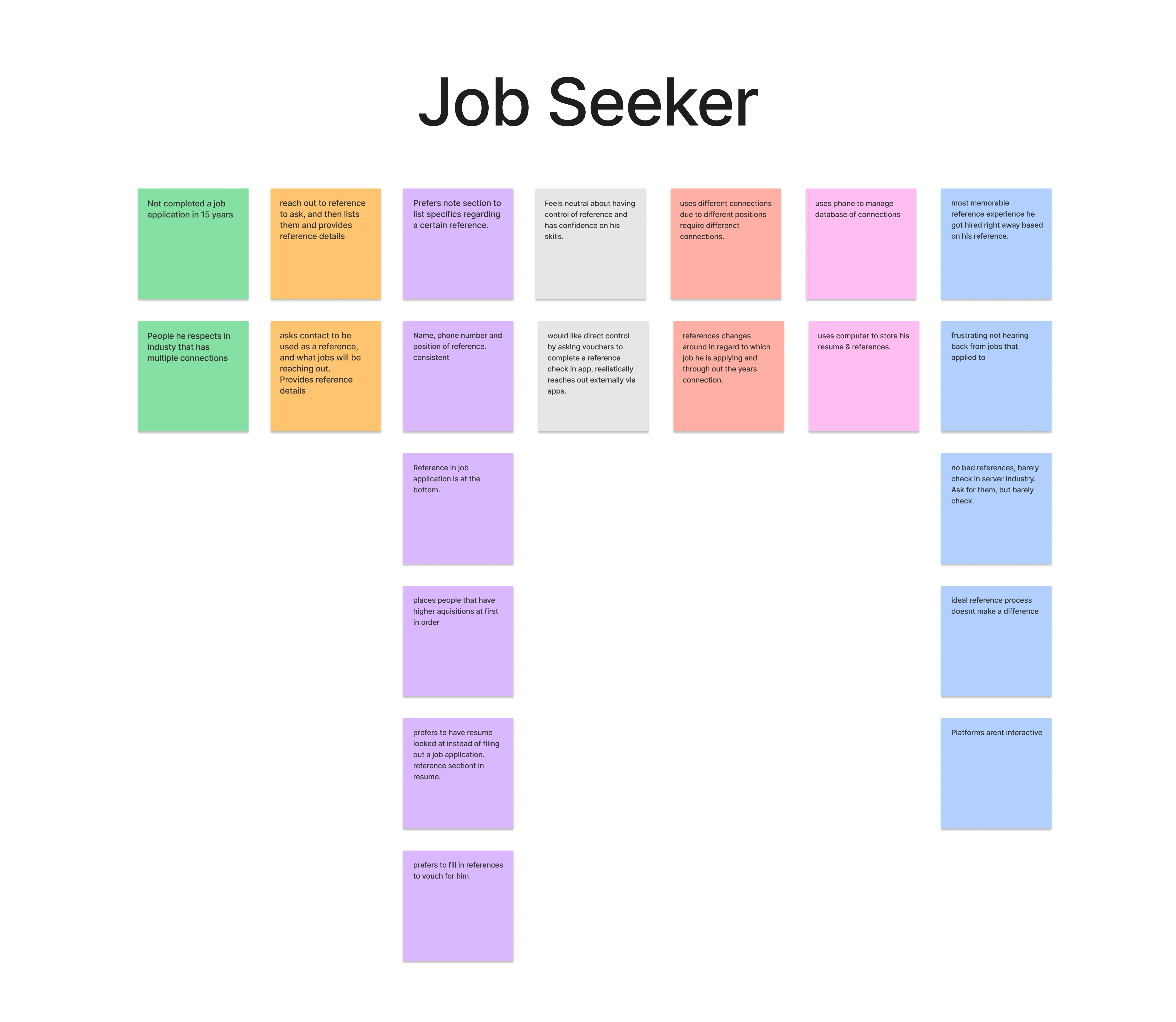
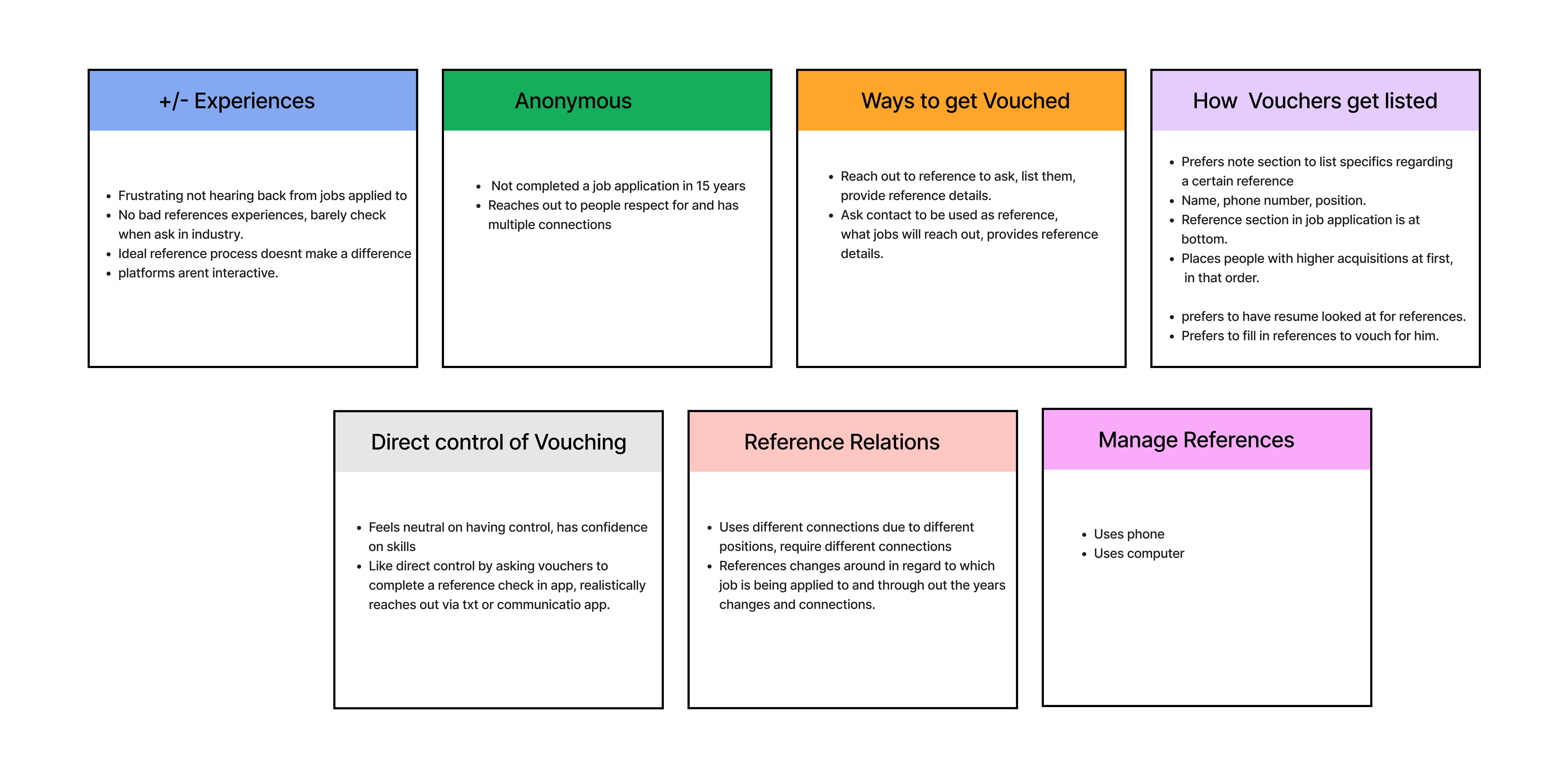
AFFINITY MAP
Our team used affinity map and personas to specify the users.




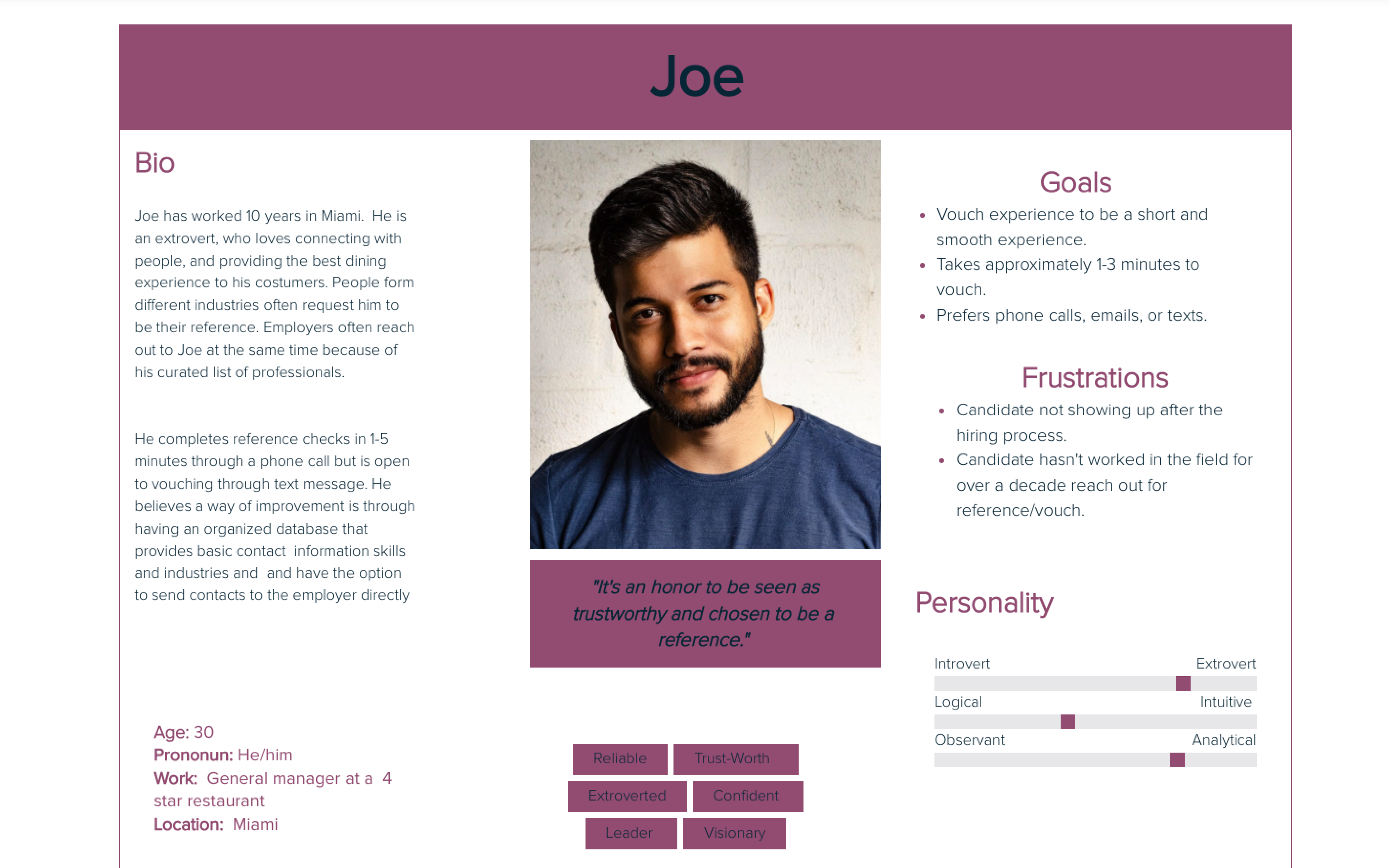
PERSONA
After gaining a solid sense of voucher, job seeker and employer
through interviews, our team was able to identify their
frustrations and goals.
There are three user personas for the vouch
experience.
- Voucher
- Job seeker
- Employer



USER FLOW
Considering all the ways users could navigate through an app, we created a user flow to identify the essential path for job seeker & voucher.

THE SOLUTION
We created a reference vouch experience for three personas: job seekers, voucher, and employer. Stakeholders wanted to put the most emphasis on voucher’s experience because they wanted the vouchers who receive the vouch request feels that the request is personalized thus they are more likely to vouch for the job seeker who requested it. Furthermore, stakeholders wanted to create a page for applicant analysis where business owners can check the best matching applicant for the job position they posted in the app to help the decision and save the employer's time.
LOW-FI SKETCHES
One of our team members sketched low-fi mockups. I reviewed and discussed what needed to be improved and what to add and correct.
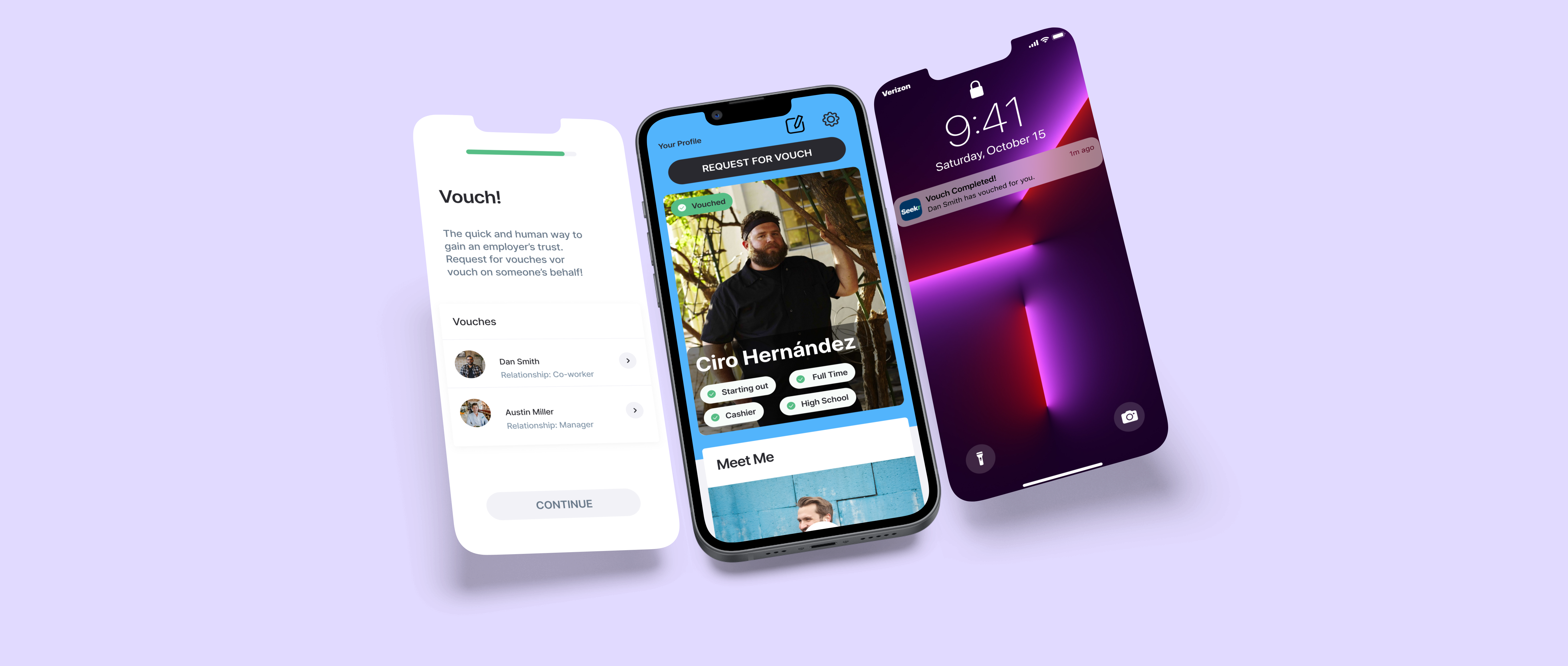
HIGH-FI MOCKUP
After landing on sketches, our team moved on to creating high-fidelity mockups that we could present. I was fully responsible for creating high-fi mockups. I utilized Seekr’s design system and style guide to quickly create high-fi mockups.




FINAL PRESENTATION
Our team had a final meeting with Co-Founders and I presented
high-fi mockups. The stakeholders greatly appreciated our final
deliverable at the end of the project.
Attendees from the company:
• Darren Himebrook: CPO/CMO/Co-Founder
• Michael
Zwerner: CPA/CFA/Co-Founder/CEO/CFO

WHAT I LEARNED
I learned the importance of understanding the stakeholder’s expectations and communication with them. Since the project had a 4 week timeline, it was important to make sure that our team understands what the stakeholders want and gets approval. I also learned that team needs to work together to achieve a common strategic goal. Throughout the project, we prioritized user experience and constantly gave feedback.